В этом Фотошоп уроке мы будем с вами создавать анимацию, где волшебная ручка пишет слово "СКИДКА".
Для начала создаем маленький документ, где будет размещаться наше слово.
Я сделала размером 350 х 250 px
Создаем новый слой, устанавливаем приятный  градиент и заливаем. Я использовала градиент от мягко-красноватого к белому, тип градиента - радиальный градиент и заливаем. Я использовала градиент от мягко-красноватого к белому, тип градиента - радиальный  . .
Пишем слово (любое):

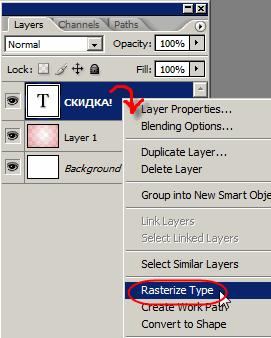
Перейдите на текстовый слой, клик правой кнопкой, выберите команду Растрировать слой.

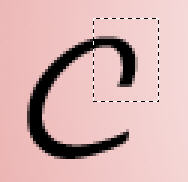
Берем инструмент  . Выделяем первую букву и нажимаем Shift+Ctrl+J (вырезаем и вставляем на новый слой) . Выделяем первую букву и нажимаем Shift+Ctrl+J (вырезаем и вставляем на новый слой)

То же самое делаем с остальными буквами слова.

Теперь у нас все слово разбито по буквам, причем каждая буква на новом слое.
Спрячьте все буквы (закройте  ) напротив всех букв, кроме "С". ) напротив всех букв, кроме "С".

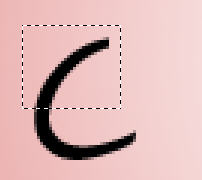
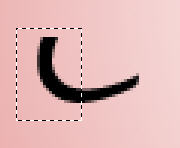
Снова возьмите  . Будем разбивать букву на кусочки. Поступаем так же. Выделяем кусочек и нажимаем Shift+Ctrl+J. . Будем разбивать букву на кусочки. Поступаем так же. Выделяем кусочек и нажимаем Shift+Ctrl+J.
 и и 
 и и 
Теперь нам нужно создать пишущую ручку.
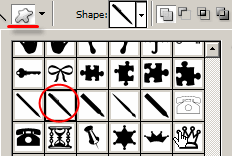
Находим инструмент Произвольные фигуры  , в настройках выбираем форму ручки. , в настройках выбираем форму ручки.

Если вы не нашли ручку, можете взять карандашик или любой иной предмет, которым вы хотели бы написать данное слово.
В настройках устанавливаем нужный цвет и режим фигур . Рисуем ручку удерживая Shift, чтобы сохранились пропорции. . Рисуем ручку удерживая Shift, чтобы сохранились пропорции.

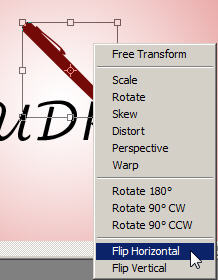
Отразим ручку по горизонтали. Ctrl + T, клик правой кнопкой по рамке, выбираем Отразить по горизонтали.

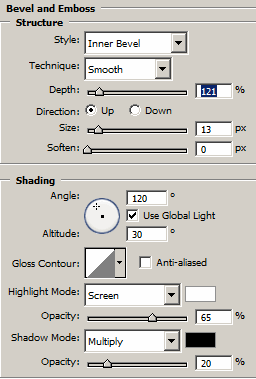
Придаем ручке стиль "Тиснение":

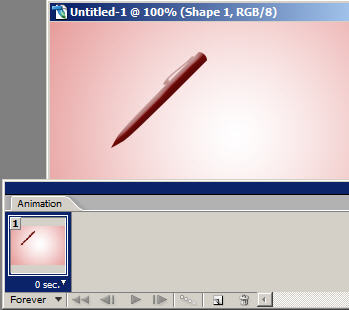
Ручка стала объемной. Теперь ей можно писать!

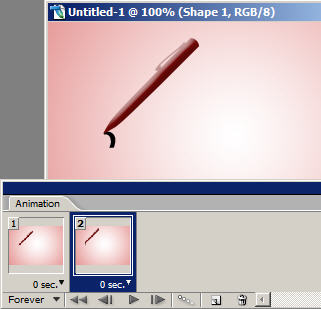
Открываем палитру Анимация через меню Окно (Window - Animation)
Прячем все слои, кроме ручки. Это будет наш первый кадр.

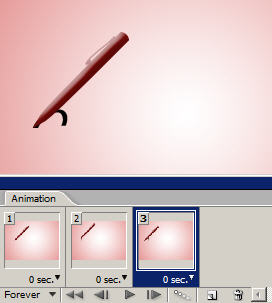
Дублируем кадр (нажимаем на  в палитре Анимация) и добавляем первый кусочек от буквы "С". Ручку передвигаем на кончик отрезка. в палитре Анимация) и добавляем первый кусочек от буквы "С". Ручку передвигаем на кончик отрезка.

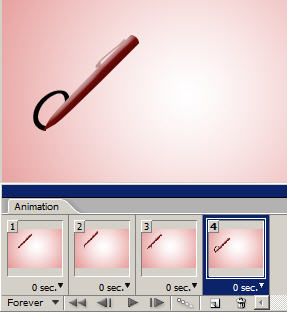
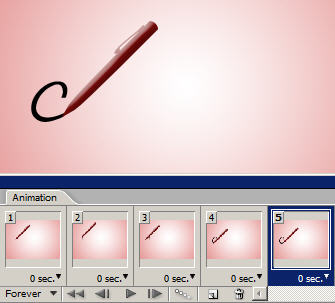
Продолжаем...



Когда Вы проделаете эти операции с каждой буквой, то у вас получится вот так:

Всего у меня получилось 41 кадр. Первому и последнему я поставила время на 0,5 сек, остальные кадры без задержки.
Затем перейдите в меню Файл - Сохранить для Web...
Выберите формат GIF, 256 цветов.
|